
10% (Javascript/WebGL) - Jack Peck (18), UK
"Reduce the area of a map below 10% of its original area by slicing off sections fruit-ninja style without cutting off any moving cells - with a few twists."
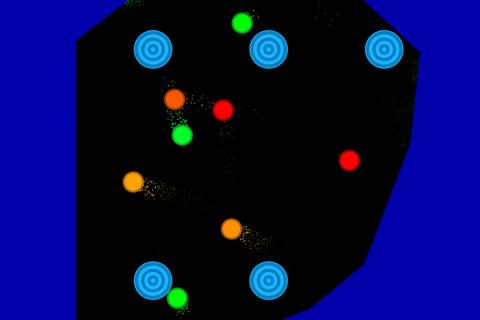
Each level begins with a map (a 2D area) with some number of cells (objects that bounce off the sides of the map and each other) on it, as well as other objects such as static & spinning barriers and speed boosters. The aim of each level is to reduce the area of the map below 10% (hence the name) of its original area. The player reduces the map area by slicing off sections fruit-ninja style, but they must be careful to not slice off any cells, as this is how a level is failed. Slicing other objects off is not a fail condition, and is often a good strategy.
There is also another side of 10%. This is slowly revealed to the player as various game progress points are reached. It focuses on the hidden; the story behind the game - the other reason for the name 10%.
The game also has no audio. This is mostly because I rarely play games with game sound on, and especially rarely for the sort of game (hyper casual) that the main part of 10% is. I think this is true for most people; everyone I asked said they also mute game sound for hyper casual games, although admittedly this sample of ~10 sixth formers is likely not very representative. However, suitable music and sound effects could also significantly increase the player's immersion in the game, which could make the scenes, and the last non-main-game scene especially, much more powerful.